검은 막대만 존재한다면 그 그래프는 별다른 의미를 가지지 못합니다.
색을 변경하는 방법과 버튼을 이용하여 데이터를 변경하는 방법에 대해 알아봅니다.
1. 막대그래프 스타일 지정
SVG의 rect 요소의 스타일을 지정하기 위한 스타일시트 속성
| 속성 | 설명 |
| fill | 도형의 색을 지정 |
| stroke | 도형 선색 지정 |
| stroke-width | 도형의 선 넓이 지정 |
<test.html>
<!DOCTYPE html>
<html>
<head>
<style>
svg{
width: 500px; height: 240px; border:1px solid black; //그래프 나타낼 화면 설정
}
#myGraph rect{
stroke : rgb(0, 100, 0); // 도형 선 색 초록색 설정
stroke-width: 1px; // 도형 선 1px 넓이로 지정
fill:rgb(0, 160, 0) // 도형 채울 색으로 녹색 지정
}
</style>
<script src="https://d3js.org/d3.v7.min.js" charset="utf-8"></script>
</head>
<body>
<h1>가로형 막대그래프</h1>
<svg id="myGraph">
</svg>
<script src="auto.js"></script>
</body>
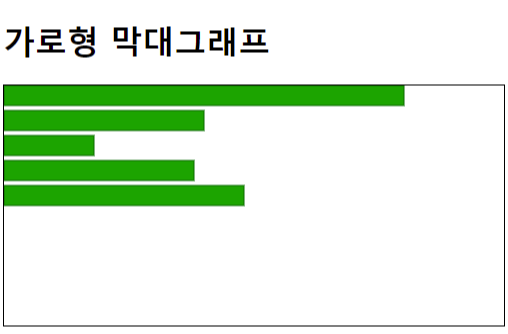
</html><실행결과>

2. 버튼을 이용한 데이터 변경
html에 id가 update인 버튼을 하나 svg태그 앞에 추가해줍니다.
<!DOCTYPE html>
<html>
<head>
<style>
svg{
width: 500px; height: 240px; border:1px solid black;
}
#myGraph rect{
stroke : rgb(0, 100, 0);
stroke-width: 1px;
fill:rgb(0, 160, 0)
}
</style>
<script src="https://d3js.org/d3.v7.min.js" charset="utf-8"></script>
</head>
<body>
<h1>가로형 막대그래프</h1>
<button id = "update">업데이트</button>
<br>
<svg id="myGraph">
</svg>
<script src="auto.js"></script>
<br/>
</body>
</html>auto.js에 on(이벤트, 호출할 함수) 메서드를 추가하여 버튼을 누르면 데이터가 바뀌도록 코드를 작성합니다.
var dataSet = [400,200,90,190,240];
d3.select("#myGraph") //svg 요소 선택
.selectAll("rect")
.data(dataSet)
.enter()
.append("rect")
.attr("x",0)
.attr("y",function(d,i){
return i * 25;
})
.attr("width",function(d,i){
return d + "px";
})
.attr("height","20px")
d3.select("#update") //버튼 선택
.on("click",function(){
dataSet=[200,300,150,240,110];//새로운 dataSet 설정
d3.select("#myGraph")//이미 데이터수만큼의 그래프가 그려져있음으로 enter()와 append() 생략
.selectAll("rect")
.data(dataSet)
.attr("width",function(d,i){
return d + "px";
})
})<실행결과>
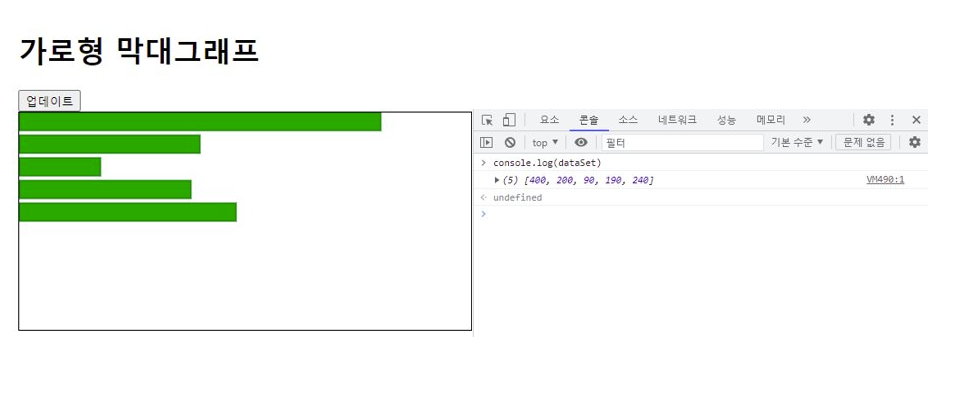
1) 초기화면

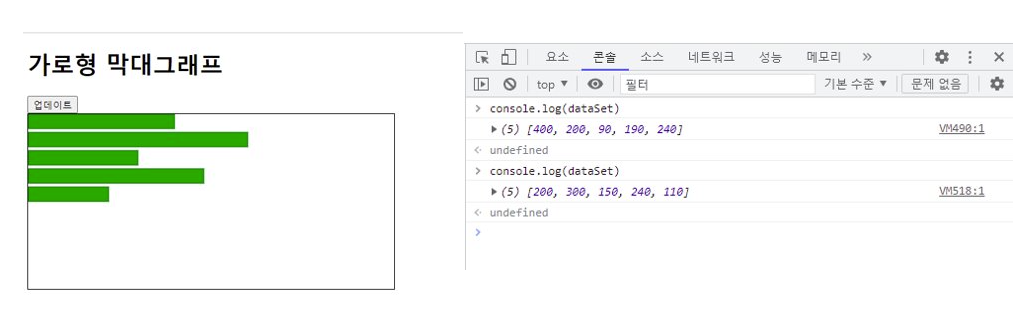
2) 업데이트 버튼 눌렀을 때

728x90
'데이터분석 > d3.js' 카테고리의 다른 글
| <D3.js> 가로막대 그래프 그리기(4) x축 눈금 표시 (0) | 2022.06.26 |
|---|---|
| <D3.js>1. 가로막대 그래프 그리기(3) 애니메이션 효과 추가 (0) | 2022.06.19 |
| <d3.js> 가로막대 그래프 그리기 1. 데이터를 그래프로 (0) | 2022.06.09 |
| D3.js로 그래프 그리기 1. 기본 개념 (1) 들어가기 앞서 (0) | 2022.06.04 |