<목차>
1. 티스토리 <HTML> 편집기능 활용하기
2. HTML의 <a> 태그 활용하기
1)<a> 태그 작성
2) 이동할 문장의 식별자 'id' 작성
3)<a> 태그에 이동할 문장을 알려줄 href 작성
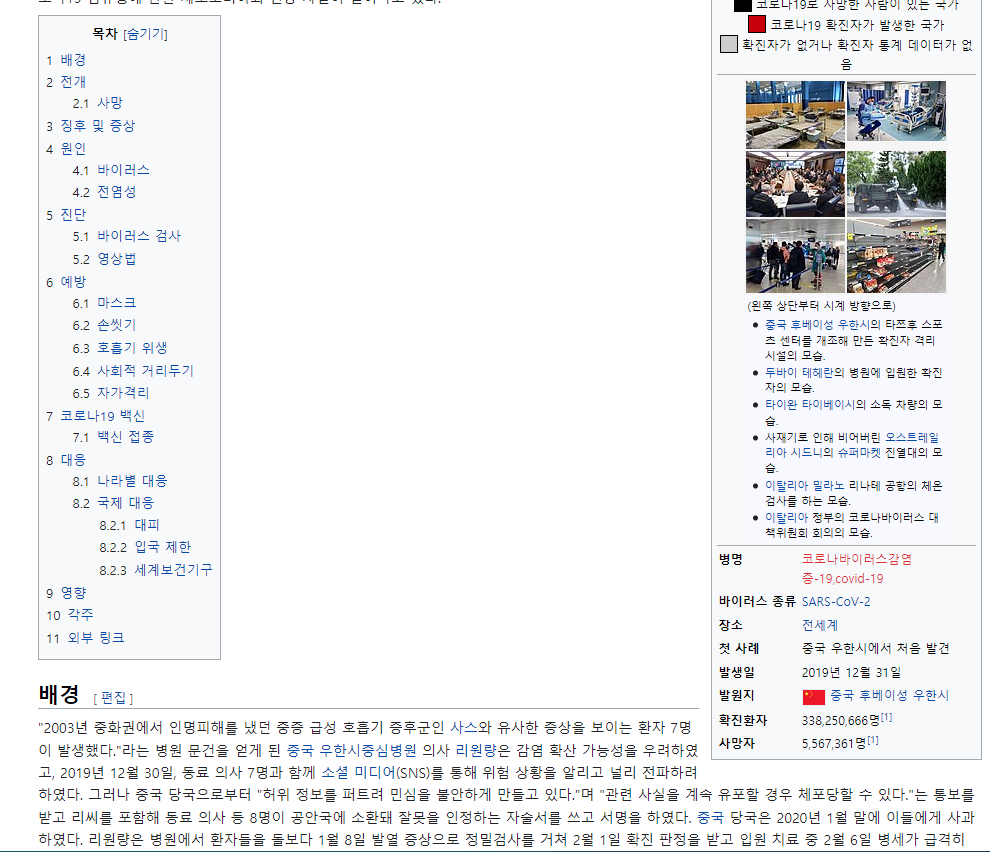
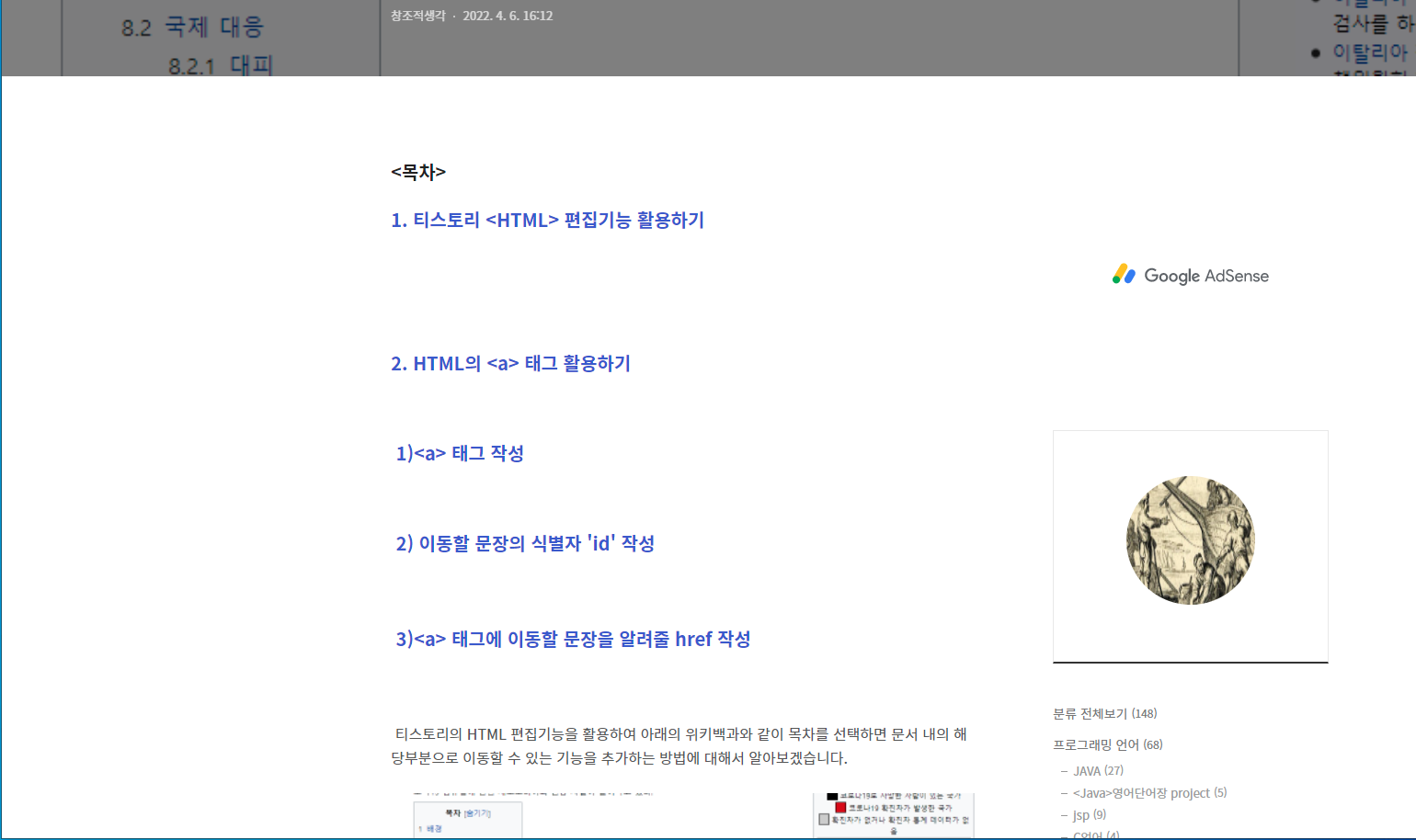
티스토리의 HTML 편집기능을 활용하여 아래의 위키백과와 같이 목차를 선택하면 문서 내의 해당부분으로 이동할 수 있는 기능을 추가하는 방법에 대해서 알아보겠습니다.

이러한 기능은 HTML의 수 많은 태그 중 <a> 태그를 활용하여 구현할 수 있습니다.
<a> 태그를 활용하기 위해서는 html편집기능을 사용할 수 있어야 합니다.
1. 티스토리 <HTML> 편집기능 활용하기
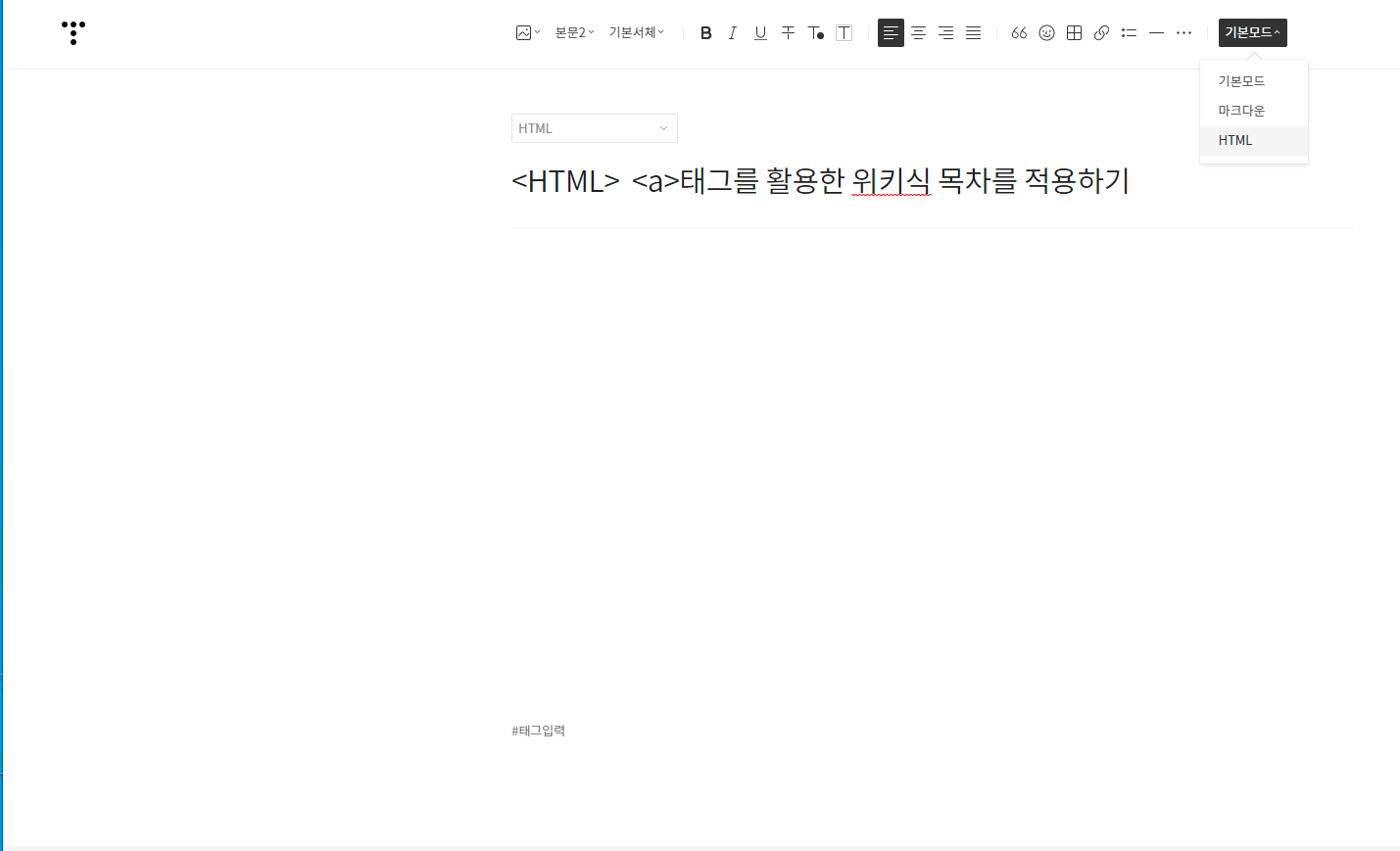
티스토리는 다행히 자체적으로 HTML을 편집할 수 있는 기능을 제공하고 있습니다.
우측 상단에 기본모드와 화살표가 있는 부분을 클릭하시면 [기본모드] [마크다운] [HTML] 모드들을 선택할 수 있는 드롭박스가 있습니다.

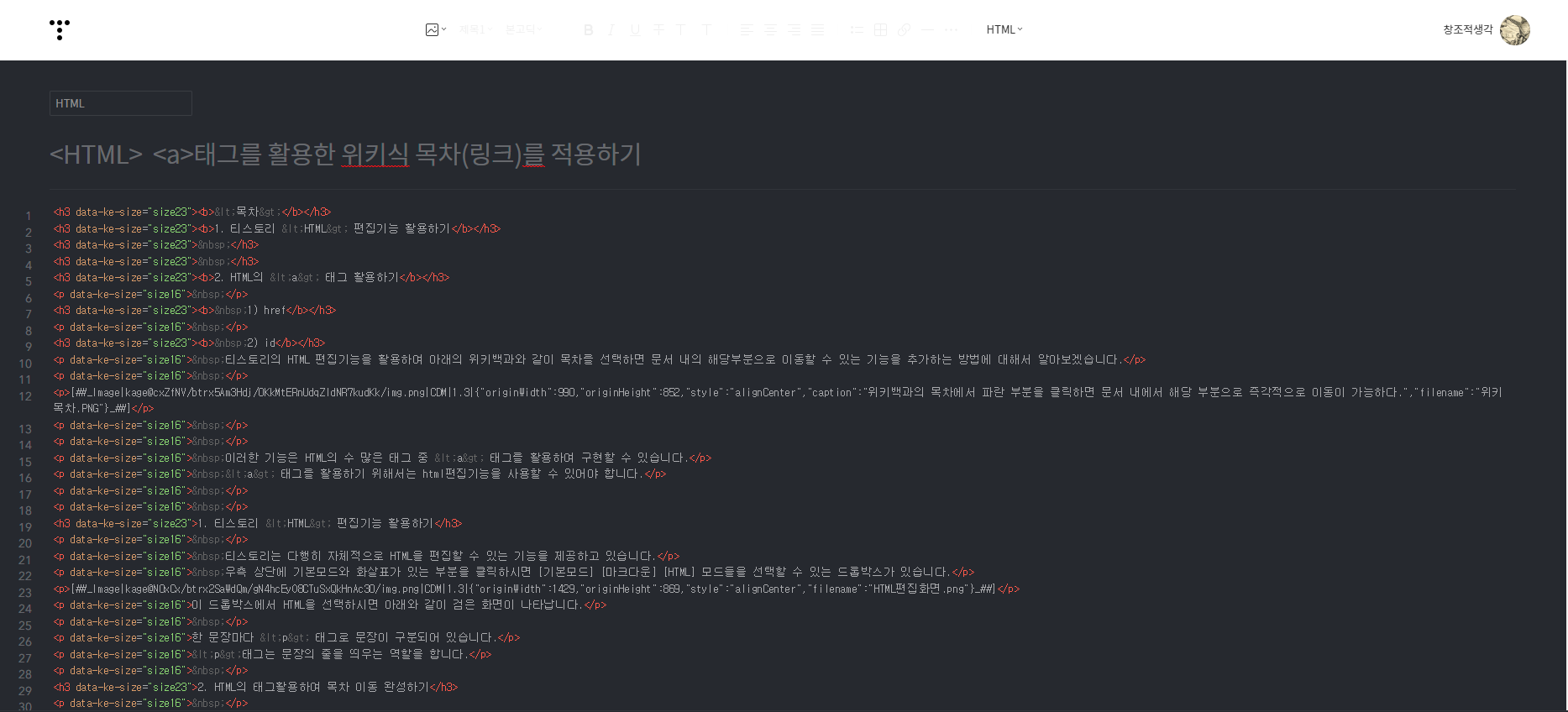
이 드롭박스에서 HTML을 선택하시면 아래와 같이 검은 화면이 나타납니다.

한 문장마다 <p> 태그로 문장이 구분되어 있습니다.
<p>태그는 문장의 줄을 띄우는 역할을 합니다.
2. HTML의 태그활용하여 목차 이동 완성하기
이제 HTML 편집을 할 수 있는 모드를 알았으니 본격적으로 편집을 시작해보겠습니다.
목차에 링크를 거는 것은 아래와 같은 순서로 구현할 수 있습니다.
1) <a> 태그 작성
2) 이동할 문장의 식별자 'id' 작성
3) <a> 태그에 이동할 문장을 알려줄 href 작성
1) <a>작성
<a> 태그는 앞서서 설명을 했듯이 링크를 거는 역할을 합니다.
따라서 링크를 걸고 싶은 텍스트를 <a>태그로 감싸주시면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<h3 data-ke-size="size23"><b><목차></b></h3>
<h3 data-ke-size="size23"><a><b>1. 티스토리 <HTML> 편집기능 활용하기</b></a></h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"><a><b>2. HTML의 <a> 태그 활용하기</b></a></h3>
<p data-ke-size="size16"> </p>
<h3 data-ke-size="size23"><a><b> 1)<a> 태그 작성</b></a></h3>
<p data-ke-size="size16"> </p>
<h3 data-ke-size="size23"><a><b> 2) 이동할 문장의 식별자 'id' 작성</b></a></h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"><a><b> 3)<a> 태그에 이동할 문장을 알려줄 href 작성</b></a></h3>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
|
cs |
이렇게 목차를 <a> 태그로 감싸주시면

글자가 하이퍼링크가 들어간 파란색으로 색깔이 변하는 것을 볼 수 있습니다.
다만 아직 어디로 가야할지를 지정해주지 않았기때문에 실제로 눌러보면 클릭이 되지 않는 것을 알 수 있습니다.

그렇다면 가야할 곳을 알려줘야하는데 알려주기위해서는 일단 목적하는 문장을 특정할 수 있는 id를 문장에 지정을 해주고 이 후에 href를 이용하여 그 곳으로 이동하도록 명령을 해야 합니다.
※
2) 이동할 문장의 식별자 'id' 작성
먼저 목적하는 위치의 아이디들을 지정해줍니다. 이동하고 싶은 문장들이 각각의 소제목들이므로 소제목들을 감싸고 있는 가장 바깥쪽 태그 안에 id를 추가해줍니다.
|
1
2
3
4
5
|
<h3 id="htmledit" data-ke-size="size23">1. 티스토리 <HTML> 편집기능 활용하기</h3>
<h3 id="tagedit"data-ke-size="size23">2. HTML의 태그활용하여 목차 이동 완성하기</h3>
<h4 id="atag"data-ke-size="size20">1) <a>작성</h4>
<p id="id"data-ke-size="size16">2) 이동할 문장의 식별자 'id' 작성</p>
<p id="href"data-ke-size="size16">3) <a> 태그에 이동할 문장을 알려줄 href 작성</p>
|
cs |
3) <a> 태그에 이동할 문장을 알려줄 href 작성
이제는 <a> 태그가 기능을 할 수 있게 이동할 주소를 알려줄수 있는 href 태그를 추가해보도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<h3 data-ke-size="size23"><b><목차></b></h3>
<h3 data-ke-size="size23"><a href="#htmledit"><b>1. 티스토리 <HTML> 편집기능 활용하기</b></a></h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"><a href="#tagedit"><b>2. HTML의 <a> 태그 활용하기</b></a></h3>
<p data-ke-size="size16"> </p>
<h3 data-ke-size="size23"><a href="#atag"><b> 1)<a> 태그 작성</b></a></h3>
<p data-ke-size="size16"> </p>
<h3 data-ke-size="size23"><a href="#id"><b> 2) 이동할 문장의 식별자 'id' 작성</b></a></h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"><a href="#href"><b> 3)<a> 태그에 이동할 문장을 알려줄 href 작성</b></a></h3>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
|
cs |
주의해야 할 점은 아이디 앞에 #을 붙여줘야 한다는 것입니다. 만약 #을 붙이지 않으면 한 문서 내의 id라는 것을 인식하지 않기 때문에 오류가 발생합니다.
<a> 태그는 html을 배울 때 가장 앞 쪽에서 배우는 태그 중 하나입니다. 그만큼 쉽고 유용하다는 말이 되겠지요.
이 글을 읽으신 분들도 <a> 태그를 유용하게 사용하시기를 바라면서 글을 마치겠습니다.
'프로그래밍 언어 > HTML' 카테고리의 다른 글
| Visual Studio Code에서 HTML ,JS 바로 보기 (0) | 2021.09.04 |
|---|